Yazının İçerisindekiler
INP’nin Önemi
Kullanıcı deneyimi, dijital dünyada markaların başarısı için kritik bir faktördür. Hızlı ve sorunsuz bir web sitesi, kullanıcıların sitede daha uzun süre kalmasını sağlar, dönüşüm oranlarını artırır ve marka sadakatini güçlendirir. Bu bağlamda, Interaction to Next Paint (INP), kullanıcıların bir web sayfasıyla etkileşimlerinin ne kadar hızlı yanıtlandığını ölçen önemli bir metriktir.
Web Performansı ve Kullanıcı Deneyiminin Ölçütleri
Web performansı, bir web sayfasının hızı, erişilebilirliği ve kullanıcı tarafından kolayca gezinilebilir olması gibi özelliklerini içerir. INP, First Contentful Paint (FCP), Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS) gibi diğer önemli performans metrikleriyle birlikte, kullanıcı deneyimini doğrudan etkileyen bir faktördür.
Interaction to Next Paint (INP) Nedir?
INP’nin Tanımı
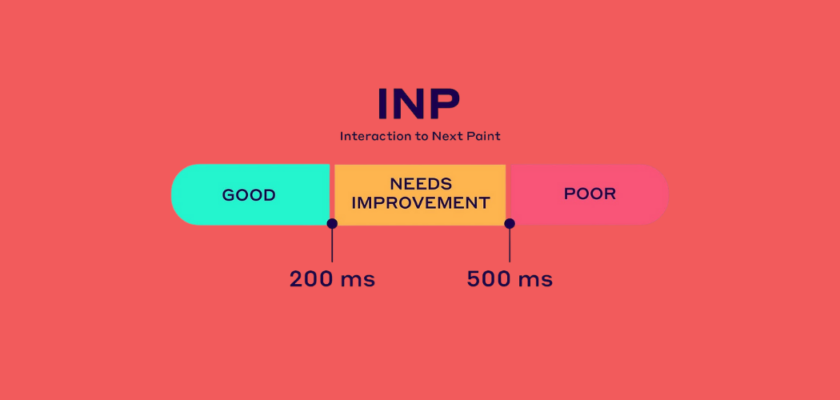
Interaction to Next Paint, kullanıcı bir web sayfasıyla etkileşime geçtiğinde, örneğin bir butona bastığında veya bir bağlantıya tıkladığında, sayfanın bu etkileşime ne kadar hızlı yanıt verdiğini ölçen bir performans metriğidir. INP değeri, bu etkileşimin ardından sayfanın bir sonraki görsel çıktısının ne kadar sürede gerçekleştiğini milisaniye cinsinden ifade eder.
INP’nin Web Performansındaki Rolü
Web performansı, kullanıcıların bir siteyle olan etkileşimlerinin hızını ve kalitesini belirleyen genel bir terimdir. INP, bu performansın kritik bir bileşenidir çünkü kullanıcı etkileşimine verilen yanıtın hızını doğrudan ölçer. Bu, kullanıcıların web sitesine olan genel memnuniyetini ve etkileşimini büyük ölçüde etkileyebilir.
INP ve Diğer Performans Metrikleri Arasındaki İlişki
INP, diğer web performansı metrikleriyle birlikte kullanıldığında, bir web sayfasının kullanıcı deneyimini kapsamlı bir şekilde değerlendirmek için güçlü bir araçtır. Örneğin, FCP ve LCP, sayfanın yükleme süresini ve içeriğin ne kadar hızlı görüntülendiğini ölçerken, INP kullanıcı etkileşimlerine verilen yanıtın hızına odaklanır.
INP Nasıl Hesaplanır?
Temel Hesaplama Yöntemleri
INP değeri, bir sayfa yüklemesi sırasında veya bir kullanıcı etkileşimi sonrasında gerçekleşen tüm çerçeve işleme süreçlerinin ortalama süresini hesaplayarak elde edilir. Bu süreç, genellikle web geliştirme araçları ve performans analiz araçları kullanılarak ölçülür.
INP Değerlerinin Yorumlanması
INP değerleri, web sitesinin performansının ve kullanıcı deneyiminin bir göstergesi olarak kullanılır. Düşük INP değerleri, web sayfasının kullanıcı etkileşimlerine hızlı yanıt verdiğini ve yüksek kullanıcı memnuniyeti potansiyeline sahip olduğunu gösterir. Yüksek INP değerleri ise, potansiyel performans sorunlarının ve kullanıcı memnuniyetindeki olası düşüşlerin bir işaretidir.
INP’yi Etkileyen Faktörler
Tarayıcı İşlemleri
Web sayfası etkileşimlerinin hızı, tarayıcının sayfayı işleme yeteneğine büyük ölçüde bağlıdır. Tarayıcı, JavaScript kodunun yorumlanması, DOM ağacının güncellenmesi ve yeni içeriğin render edilmesi gibi bir dizi karmaşık işlemi gerçekleştirir. Bu işlemlerin verimliliği, INP üzerinde doğrudan bir etkiye sahiptir.
Ağ Gecikmeleri
Web sayfasının içeriği, sunucudan tarayıcıya aktarılırken yaşanan ağ gecikmeleri de INP’yi etkileyebilir. Yavaş ağ bağlantıları, özellikle harici kaynaklar ve API çağrıları söz konusu olduğunda, etkileşim süresini uzatabilir.
Sayfa Kompleksitesi
Bir web sayfasının karmaşıklığı, yani DOM ağacının boyutu, kullanılan JavaScript ve CSS’in miktarı, sayfanın INP değerini önemli ölçüde etkileyebilir. Karmaşık sayfalar, tarayıcının işleme kapasitesini zorlar ve kullanıcı etkileşimlerine yanıt verme süresini artırabilir.
INP Optimize Etme Stratejileri
JavaScript Optimizasyonu
Kod Parçalanması
JavaScript’in aşırı kullanımı, web sayfalarının yavaşlamasına neden olabilir. Kod parçalanması, büyük JavaScript dosyalarını daha küçük parçalara ayırarak sadece gerekli olan kodun yüklenmesini sağlar. Bu yaklaşım, INP’yi iyileştirebilir çünkü tarayıcı, kullanıcı etkileşimine yanıt vermek için daha az kod işlemesi gerekir.
İşlemci Zamanlaması
JavaScript işlemlerinin zamanlaması, INP üzerinde önemli bir etkiye sahip olabilir. Öncelikli olmayan görevlerin, kullanıcı etkileşimlerini engellemeyecek şekilde ertelenmesi, sayfanın daha hızlı yanıt vermesini sağlar.
Kaynak Yükleme Stratejileri
Önceliklendirme
Kritik olmayan CSS ve JavaScript dosyalarının yüklenme önceliğini düşürmek, tarayıcının önemli içeriği daha hızlı işlemesine olanak tanır. Bu, kullanıcı etkileşimine daha hızlı yanıt verilmesini sağlayarak INP’yi iyileştirir.
Lazy Loading
Lazy loading, bir sayfadaki görsellerin ve içeriklerin, kullanıcı onlara ulaşana kadar yüklenmemesini sağlar. Bu teknik, başlangıç yükleme süresini azaltır ve kullanıcı etkileşimlerine daha hızlı yanıt verilmesine olanak tanır.
Görsel İyileştirmeler
Resim Formatları ve Sıkıştırma
Modern resim formatları (webP gibi) ve etkili sıkıştırma teknikleri, resimlerin daha hızlı yüklenmesini sağlar. Bu, sayfanın genel yükleme süresini azaltır ve kullanıcı etkileşimlerine yanıt verme süresini kısaltır.
CSS ve Animasyon Optimizasyonları
CSS ve animasyonlar, kullanıcı etkileşimlerine yanıt verme süresini etkileyebilir. Optimizasyon, gereksiz CSS kurallarının kaldırılmasını, animasyonların akıllıca kullanılmasını ve CSS’in etkili bir şekilde yapılandırılmasını içerir. Bu, tarayıcının sayfayı daha hızlı render etmesine ve kullanıcı etkileşimlerine daha hızlı yanıt vermesine yardımcı olur.
Araçlar ve Teknolojiler
Performans Test Araçları
Web performansını ölçmek ve INP değerlerini analiz etmek için çeşitli araçlar mevcuttur. Google’ın Lighthouse, WebPageTest ve Chrome DevTools, web geliştiricilerin sayfalarının performansını değerlendirmek ve potansiyel iyileştirmeleri belirlemek için kullanabileceği popüler araçlardır.
Gerçek Dünya Örnekleri
Başarılı INP Optimizasyonu Örnekleri
Piyasadaki birçok büyük web sitesi, INP değerlerini iyileştirmek için çeşitli stratejiler uygulamıştır. Bu siteler, kullanıcı deneyimini önemli ölçüde geliştiren ve dönüşüm oranlarını artıran performans iyileştirmeleri elde etmiştir.
Karşılaşılan Zorluklar ve Çözümleri
INP optimizasyonu sürecinde karşılaşılan zorluklar arasında mevcut kod tabanının karmaşıklığı, uyumsuz tarayıcılar ve sınırlı kaynaklar bulunmaktadır. Bu zorlukların üstesinden gelmek için, kademeli iyileştirmeler, kullanıcı deneyimine odaklanma ve performans testlerinin düzenli olarak yapılması önemlidir.
Sıkça Sorulan Sorular (SSS)
INP Optimizasyonu İçin En İyi Uygulamalar
INP optimizasyonu için en iyi uygulamalar arasında kod parçalanması, lazy loading, kritik kaynakların önceliklendirilmesi ve modern resim formatlarının kullanılması yer alır. Ayrıca, performansı düzenli olarak test etmek ve kullanıcı etkileşimlerine odaklanmak da önemlidir.
INP Değerleri Nasıl İyileştirilir?
INP değerlerini iyileştirmek için, web sayfasının kodu, içerik yükleme stratejileri ve görsel optimizasyonları dikkatlice gözden geçirilmelidir. Performans test araçları kullanılarak elde edilen veriler, potansiyel iyileştirmelerin belirlenmesinde kritik bir rol oynar.
Sonuç
INP’nin Web Sitesi Performansına Etkileri
INP, web sitesi performansını ve kullanıcı deneyimini doğrudan etkileyen önemli bir metriktir. Düşük INP değerleri, kullanıcıların web sitesiyle etkileşimlerinin hızlı ve sorunsuz olduğunu gösterir, bu da kullanıcı memnuniyetini ve siteyle etkileşimi artırır.
Geleceğe Yönelik Beklentiler
Web teknolojilerinin ve internet hızlarının gelişmesiyle birlikte, INP ve diğer performans metriklerinin önemi artmaya devam edecektir. Web geliştiricileri ve site sahipleri, kullanıcı deneyimini iyileştirmek ve rekabet avantajı sağlamak için bu metrikleri sürekli olarak optimize etmek zorunda kalacaklardır.